Scratchで〇×クイズを作ろう 基本編②問題を出そう

基本編①では、今回作成する「〇×クイズ」の設計書を作成しました。
今回はその設計書を基に、問題を出す画面を作成していきます。
基本編①はこちら: 基本編① ゲームの設計図を作ろう
〇×クイズを作ろう トップ記事はこちら: 〇×クイズを作ろうトップ記事

画面のデザインを作成しよう
まずは、背景やスプライトを追加して画面のデザインを作っていきましょう。
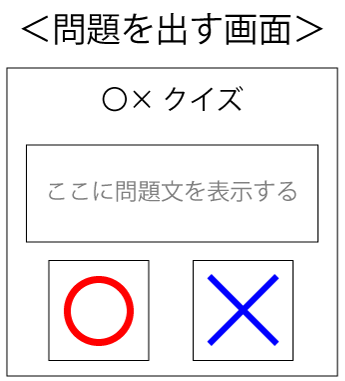
作成する画面は、基本編①で設計した↓の画面です。

背景を作成する
背景を用意していきます。
①ステージの「背景1」をクリックしましょう。
②画面左上の「背景」をクリックしましょう。

ここに問題を出す画面を作っていきます。
①「四角形」ツールをクリックします。
②画面全体が覆われるように四角形を置きます。
(プレビュー画面を確認しながら大きさを調整しよう。)
③ 四角形の色を好きな色に調整しましょう。
(画像では、「色:36、鮮やかさ:80、明るさ:36」にしています。)

ここにゲームのタイトルを書いていきます。
①「文字」ツールをクリックします。
②画面の適当なところをクリックすると文字が書けるようになるので、「〇×クイズ」と入力していみましょう。※塗りつぶしが背景と同じ色だと入力した文字が見えないので、色を変えてから入力してみてください。

文字が入力できたら「文字の位置」「 文字の 大きさ」「文字の色」「フォント」を調整してみましょう。
①「選択」ツールをクリックします。
②文字をクリックすると青い枠線が出てくるので、プレビュー画面を見ながら文字の位置と大きさを調整しましょう。

大きさと位置が決まったら自由に「文字の色」と「フォント」を調整してみてください。

ゲームのタイトルができたら問題文を表示する部分を作っていきます。
①「四角形」ツールをクリックします。
②ゲームのタイトルの下あたりに四角形を置きましょう。

ここまでできたら、背景のコスチュームの名前を分かりやすく「問題画面」に変えておきましょう。

いったんこれで背景は完成です。あとで微調整は必要になりますが、大体のデザインは完成しました。
スプライトを作る
ここからは、スプライトを作っていきます。今回作るスプライトは以下の3つです。
・問題文
・〇ボタン
・×ボタン
問題文のスプライトを作ろう
まずは、問題文のスプライトを作ります。
ひとまず基本編では問題文を1問だけ用意して作っていきます。発展編で問題数を増やしていくので、今回は「1問だけがきちんと表示されるところまで」を作っていきます。
今回はねこのスプライトは使わないので削除しましょう。
①ねこのスプライトをクリックします。
②「ごみ箱」マークをクリックして、スプライトを削除しましょう。

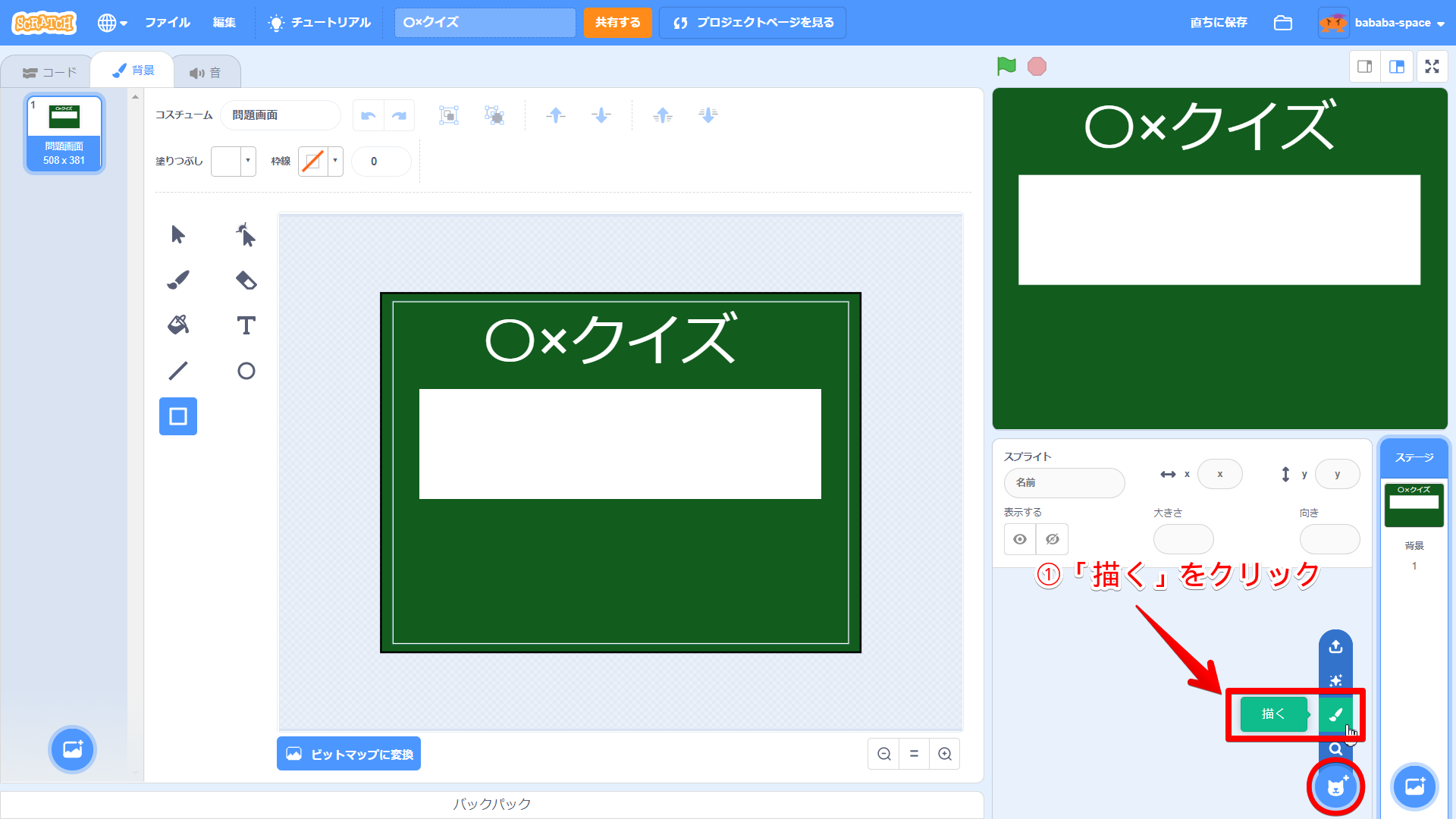
削除したら、新しいスプライトを作っていきます。
①「スプライトを描く」をクリックしましょう。

そうすると、背景を作ったときの最初と同じ画面が表示されたと思います。
ここに問題文を入力していきます。
①「文字」ツールをクリックしましょう。
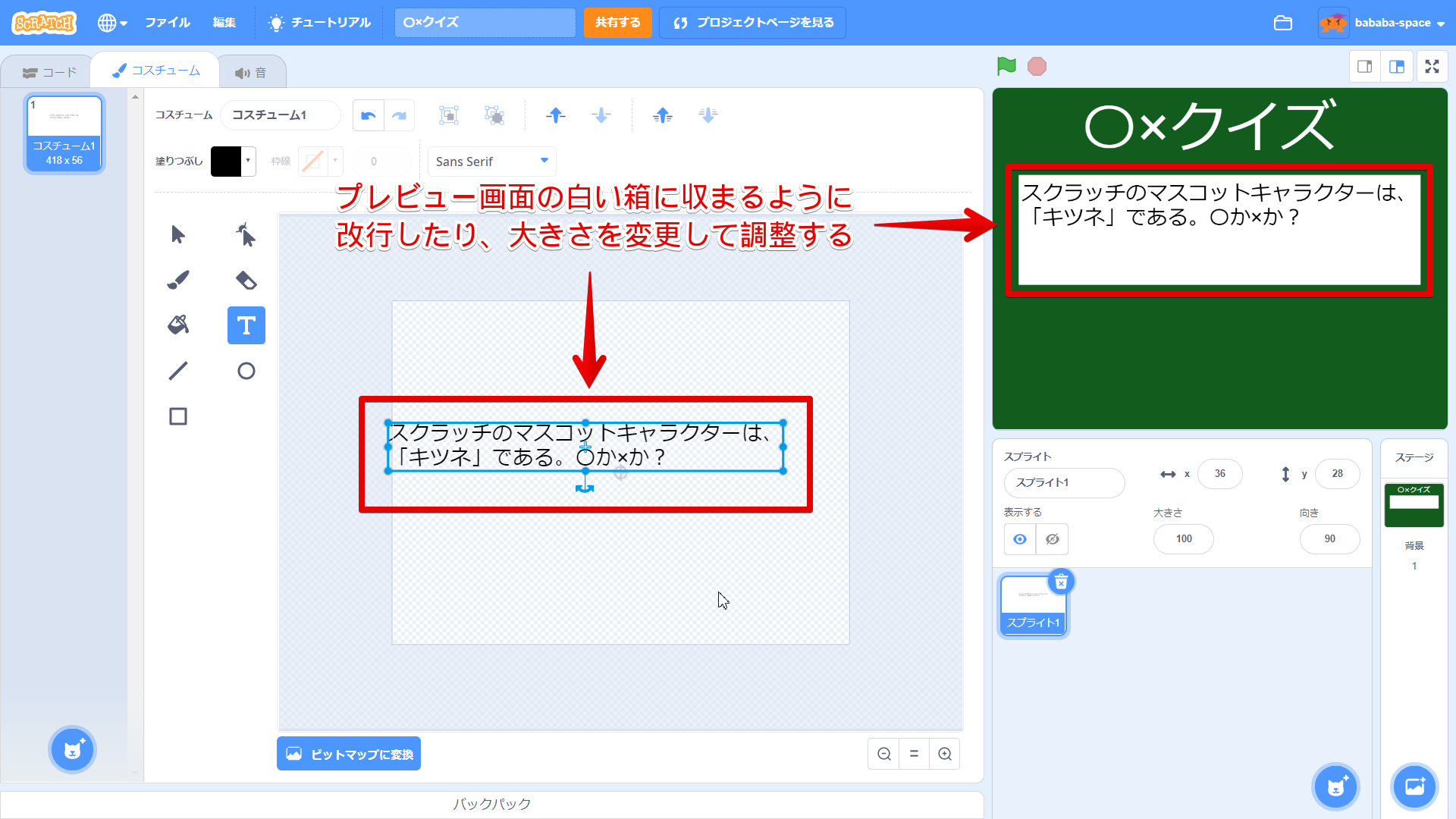
②適当な位置をクリックして、問題文を入力しましょう。問題はどんなものでもOKですので、自由に問題を作ってみましょう。

問題文を入力して、プレビュー画面を見てみると、上の画像のようにはみ出してしまっているかもしれません。プレビュー画面の白い箱が問題文を表示する場所なので、改行したり、文字の大きさを調整して、きれいに収まるようにしましょう。
文字を選択した状態(青い枠線が出ている状態)でキーボードの矢印キーを押すと、ちょっとずつ動かすことができます。

もし、背景の白い箱が小さすぎたり、大きすぎたりしたら、白い箱の大きさも調整してみてください。
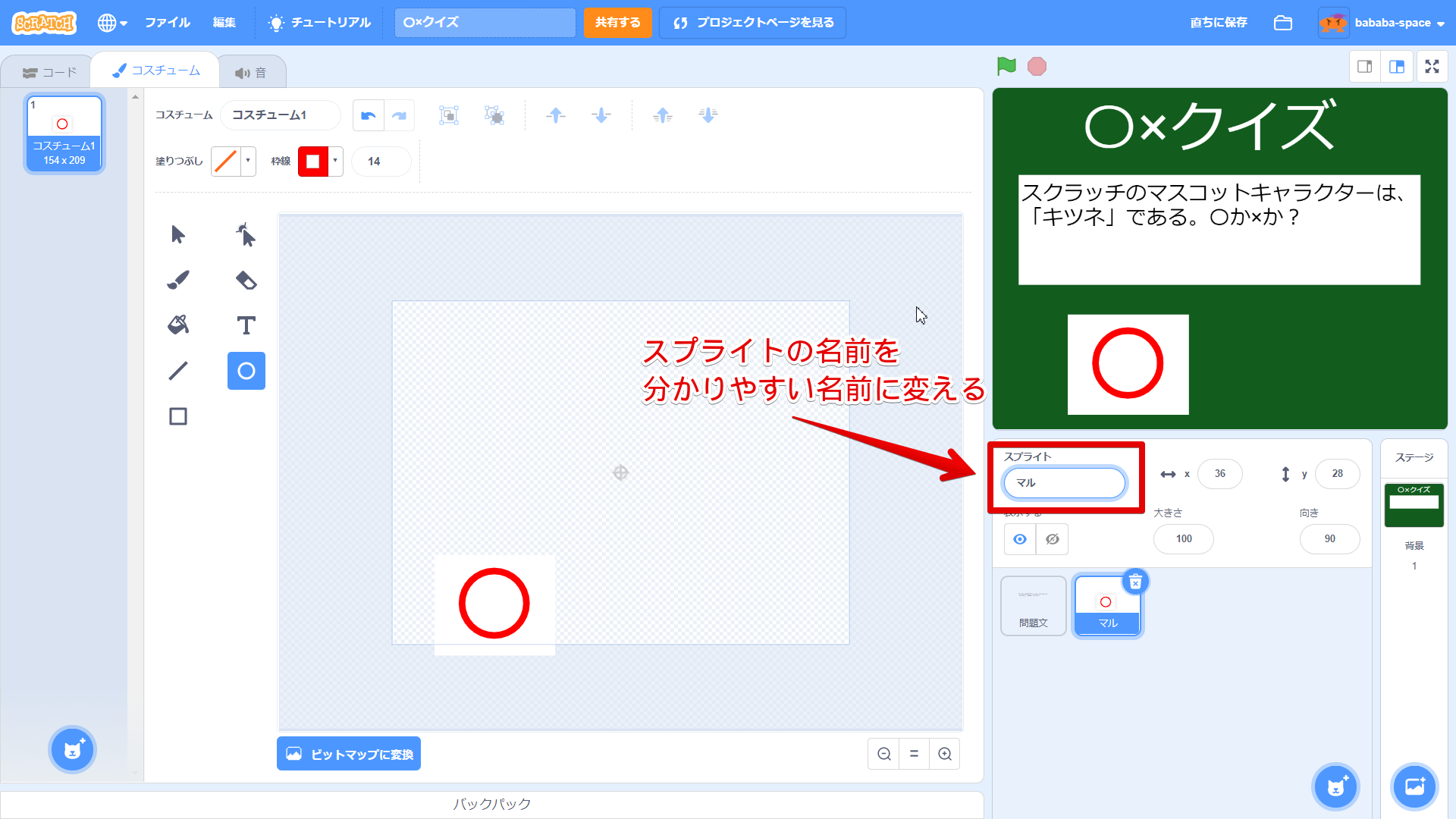
良い感じに調整できたら、コスチュームとスプライトの名前を分かりやすい名前に変更しましょう。
この後の基本編③以降や発展編で、コスチュームやスプライトがたくさん増えるので、これが何のスプライトで何のコスチュームなのか分かる名前にしましょう。
①コスチュームの名前を「問題1」に変えましょう。
②スプライトの名前を「問題文」に変え ましょう 。

名前の変更ができたら問題文のスプライトは完成です。
〇ボタンのスプライトを作ろう
新しいスプライトを用意して、〇ボタンのスプライトを作っていきましょう。
①「スプライトを描く」をクリックしましょう。

四角形を作って、その中に〇を書いていきます。
①「四角形」ツールをクリックしましょう。
②問題文の下に四角形を描きましょう。
③四角形を描いたら、好きな色にしましょう。

今描いた四角の中に、〇を描いていきます。
①「円」ツールをクリックしましょう。
②箱の中に円を描きましょう。
(最初に円を描くときに「Shiftキー」を押しながらドラッグするときれいな円になります。)

円の枠線を太くして、塗りつぶしをなくします。
①枠線を好きな色にして、太さを調整しましょう。
②塗りつぶしをなくしましょう。

最後に、スプライトの名前を分かりやすい名前に変更しましょう。

これで、〇ボタンは完成です。
×ボタンを作ろう
新しいスプライトを用意して、×ボタンを作りましょう。
作り方は○ボタンと同じようにすれば作れるので、やってみましょう。
↓こんな感じにできていればOKです。「×」は「直線」ツールを使って描きましょう。

これで、×ボタンも完成です。
スプライトの名前を分かりやすい名前に変更するのを忘れずに!
微調整したり装飾をしよう
実際に画面を作ってみると、紙に書いて設計したときと違う印象に感じることもあるかもしれません。
もし、「何か物足りないなぁ…」と感じたら、出来上がった画面を微調整したり、隙間に自由に装飾してみてください。
下の画像では、背景を少し装飾してみました。
タイトルの下に線を入れて、「<問題>」と「<答え>」という文字を追加してみました。

これで、問題を出す画面のデザインは完了です。
プログラミングしよう
画面ができたらプログラミングしていきましょう。今回プログラミングする内容は次の通りです。
①緑の旗が押されたら「問題画面」を表示する。
②「問題画面」が表示されたら「問題文」のスプライトを表示する。
③「問題画面」が表示されたら「マル」のスプライトを表示する。
④「問題画面」が表示されたら「×」のスプライトを表示する。
さっそくプログラミングしていきましょう!
緑の旗が押されたら「問題画面」を表示する
ゲームが開始されたら最初に表示するのが「問題画面」です。今は画面が1つしかないので、プログラミングしなくても「問題画面」が表示されるのですが、次の基本編③でも新しい画面を作るので、先に『緑の旗が押されたら「問題画面」を表示する』というプログラムを作っておきます。
①ステージの『背景1』をクリックしましょう。
②「コード」をクリックしてプログラミングする画面を開きます。

では、プログラミングしていきます。
イベントの中の『緑の旗が押されたとき』ブロックをドラッグしましょう。

見た目の中の『背景を問題画面▼にする』をドラッグして、『緑の旗が押されたとき』ブロックの下にくっつけます。

これで、緑の旗が押されたら「問題画面」を表示するプログラムの完成です。
「問題画面」が表示されたら「問題文」のスプライトを表示する
問題画面には問題文を表示するので、問題文を表示するためのプログラムを作っていきます。
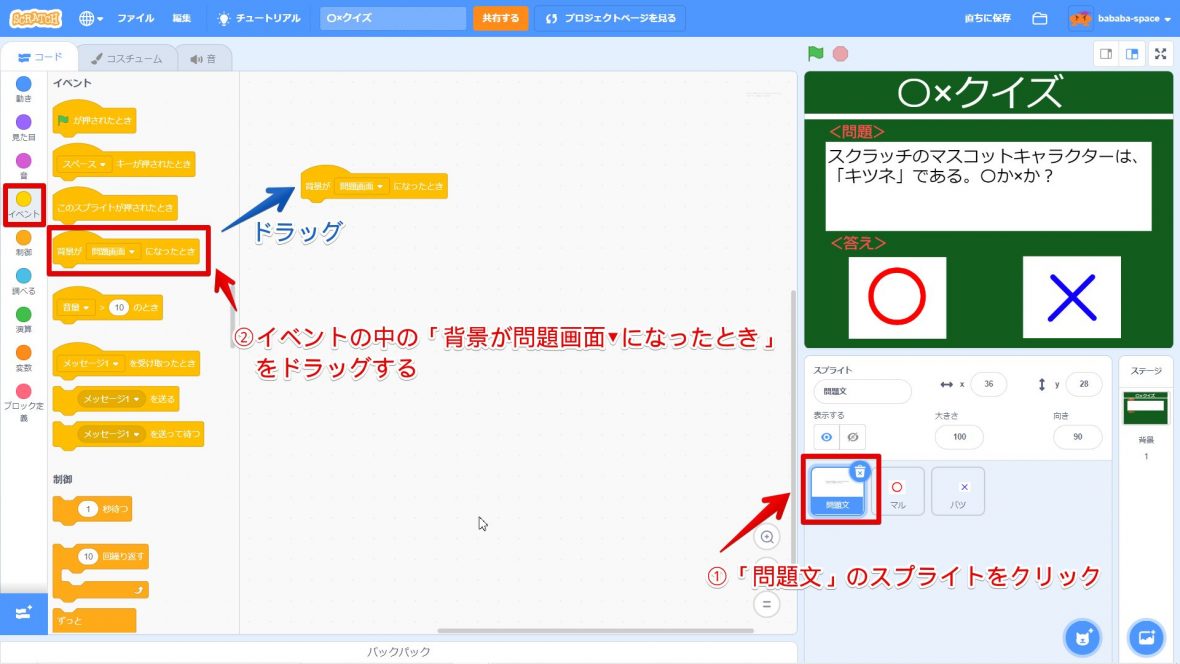
①『問題文』のスプライトをクリックしましょう。
②イベントの中の『背景が問題画面▼になったとき』ブロックをドラッグしましょう。

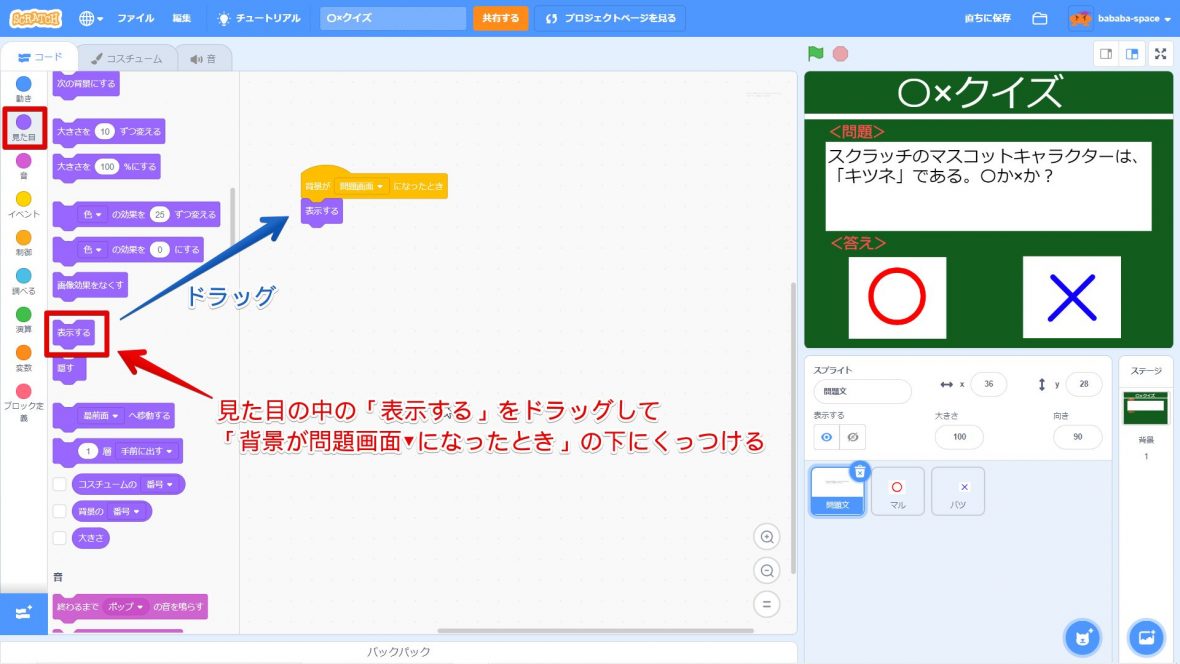
見た目の中の『表示する』ブロックをドラッグして、『背景が問題画面▼になったとき』ブロックの下にくっつけましょう。

これで、「問題文を表示するプログラム」は完成です。
「問題画面」が表示されたら「マル」のスプライトを表示する
次は、『マル』のスプライトに「問題になったときにスプライトを表示する」というプログラムを作っていきます。プログラムの内容は「問題文を表示するプログラム」と全く一緒なので、作ってみましょう。
プログラミングすると、こんな感じになります↓

これで、「マルを表示するプログラム」は完成です。
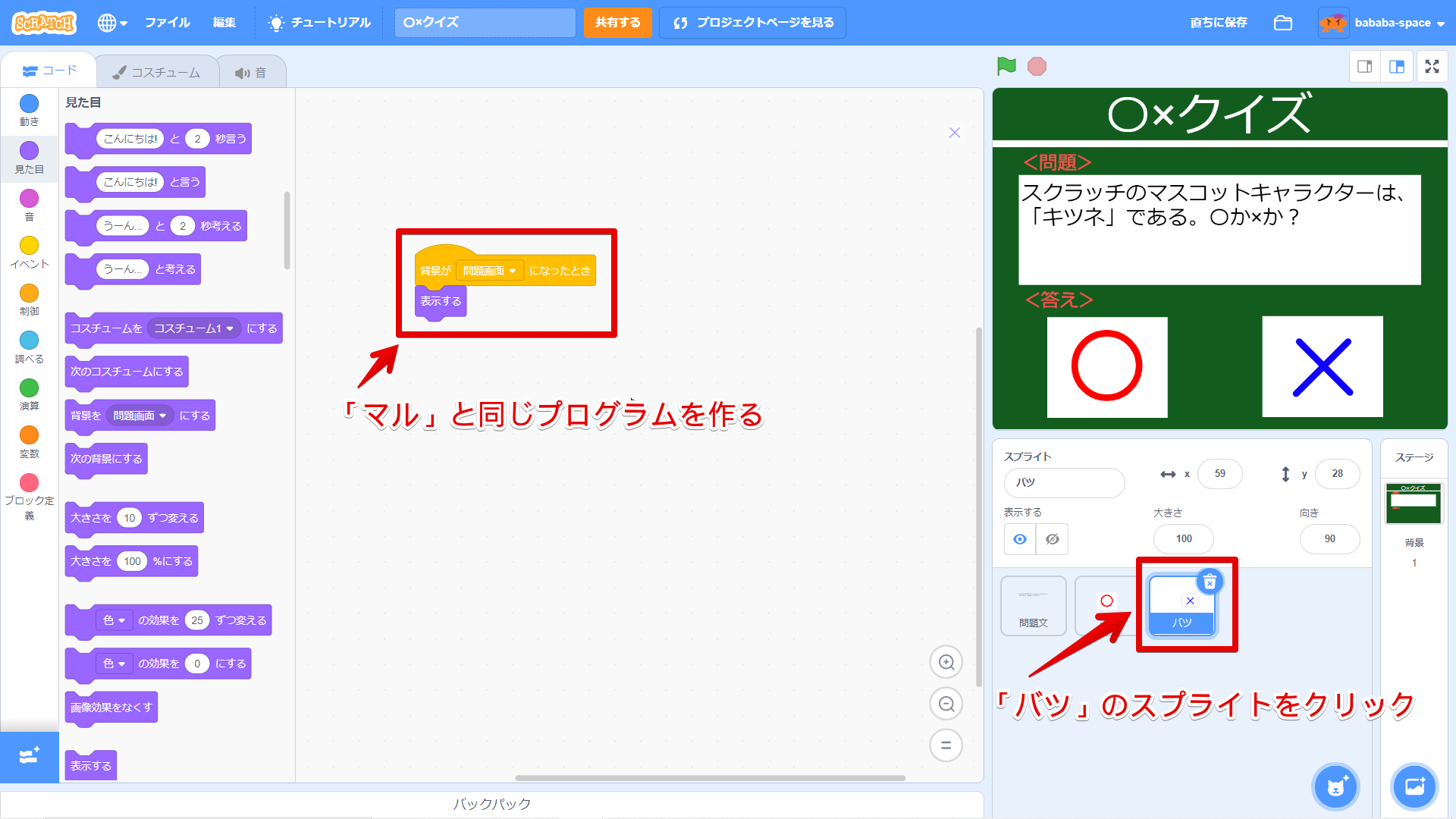
「問題画面」が表示されたら「バツ」のスプライトを表示する
『バツ』のスプライトを表示するプログラムも、これまでの問題文やマルを表示するプログラムと全く一緒なので、作ってみましょう。
プログラミングすると、こんな感じになります↓

これで、「バツを表示するプログラム」は完成です。
まとめ
お疲れ様でした!
これで、問題を出す画面の作成は完了です。
まだ、画面が1つしかないので、今回作ったプログラムがきちんと動くか確認しづらいので、次回新しい画面を作ったときに、今回のプログラムもきちんと動くか確認します。
次回は、正解・不正解の画面を作って、問題に答えられるようにプログラミングします。
次の記事「基本編③」はこちら↓
基本編③ 問題に答えられるようにしよう
〇×クイズを作ろうトップ記事はこちら↓
〇×クイズを作ろうトップ記事
おすすめ
Scratchでのプログラミング学習におすすめの書籍です。









ディスカッション
コメント一覧
すごいです
ありがとございます!